Introduction:
A well-liked JavaScript framework for creating web apps is vue.js.
Developers now have access to even more potent tools and features to build dynamic, responsive user interfaces with the release of Vue 3. Vuex, a state management library created especially for Vue applications, is one such tool. We'll discuss Vuex in this article along with how to utilise it to control the state of your Vue 3 apps.
Vuex: What is it?
Vuex is a library and state management pattern for Vue.js applications. It facilitates data sharing across components and acts as a central repository for maintaining your application's state. Basically, Vuex assists you in managing the data that various components of your application must access and modify.

What Makes Vuex Needful?
Managing the state of a Vue application might get more challenging as it expands. Without a centralised state management system like Vuex, you can end up sending information between components through props and events, which can result in a convoluted and challenging-to-maintain codebase.
Your application's state may be handled in a clear and organised manner using Vuex, improving predictability and maintainability. It encourages a one-way data flow in which changes to the state can only be made through specific mutations and are kept in a single store.
Install Vuex:
You can install Vuex using your preferred package manager. For example, if you're using npm, run:

Create a Vuex Store:
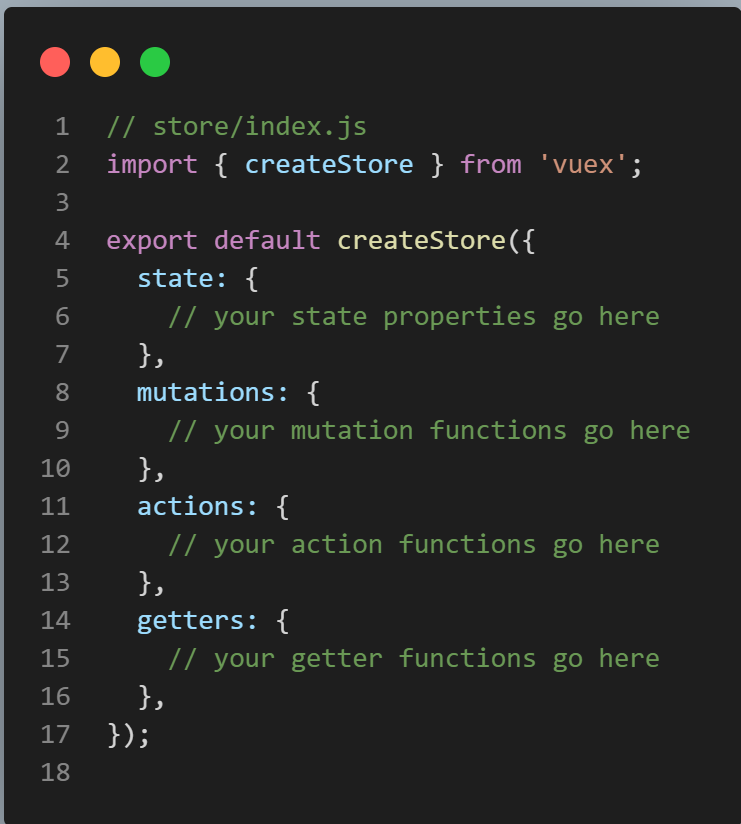
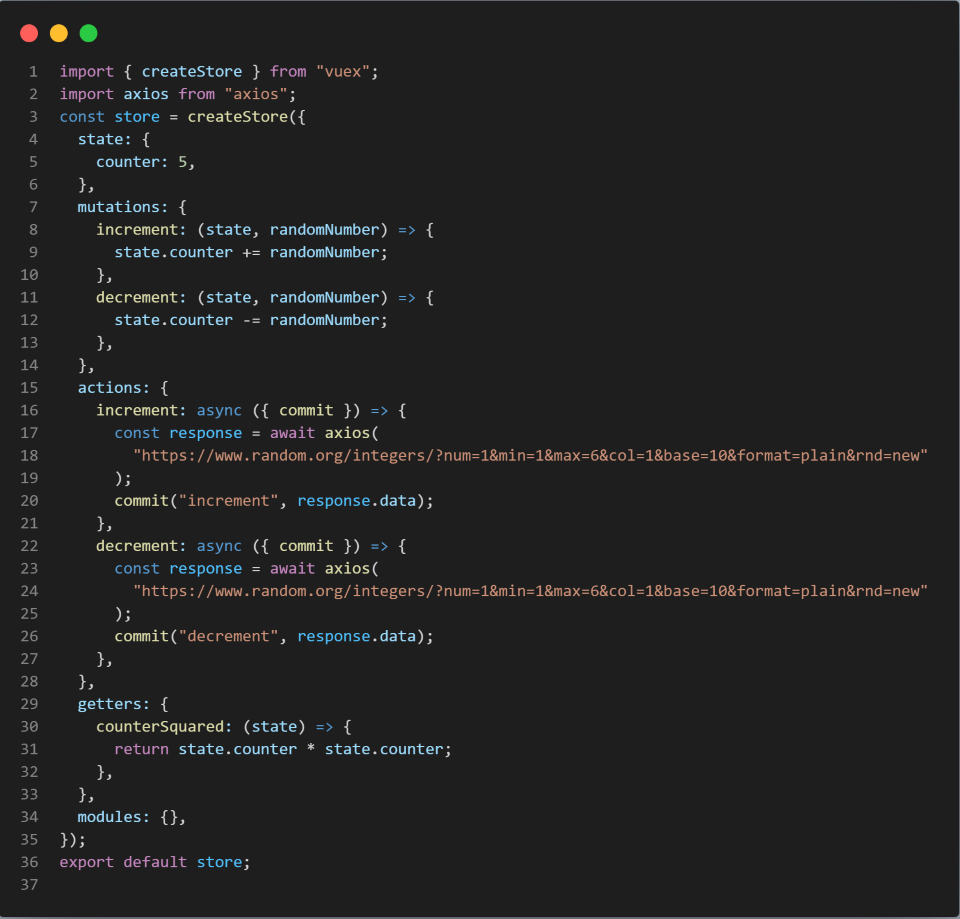
In your project, create a new file for your Vuex store. The convention is to name it store.js or store/index.js. Here is a basic example:

Integrate Vuex with your main Vue instance:
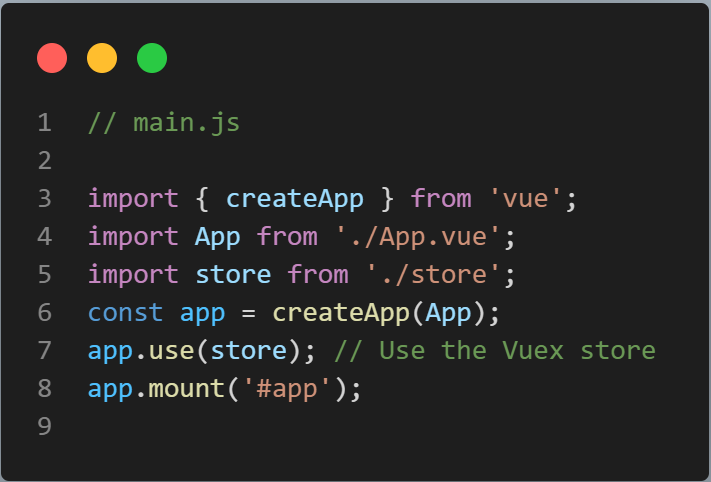
In your main application file (e.g., main.js), import and use the Vuex store:

Key Concepts of Vuex
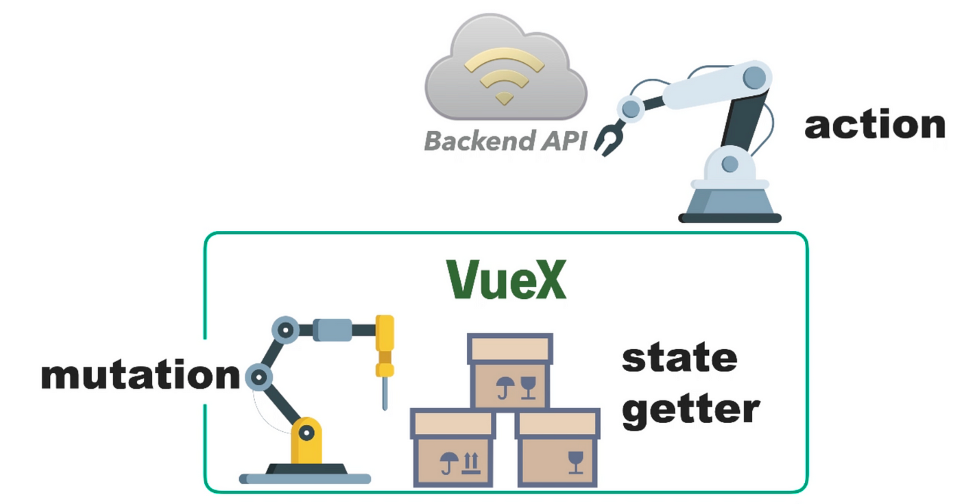
To understand Vuex better, let's explore its key concepts:

1. State
The state in Vuex represents the data that you want to manage centrally. It's stored in a single object within the Vuex store and is reactive, which means any changes to the state will automatically trigger updates to components that depend on it.
2. Getters
Getters are functions that allow you to access and compute values from the state. They are useful for filtering, computing derived data, or creating reusable computed properties.
3. Mutations
Mutations are the only way to modify the state in Vuex. They are synchronous functions that take the current state and a payload as arguments, allowing you to change the state in a predictable manner.
4. Actions
Actions are similar to mutations but are asynchronous. They are responsible for performing asynchronous operations, such as fetching data from an API, and then committing mutations to modify the state. Actions help keep your mutations pure and synchronous.
5. Modules
As your application grows, you can use modules to break your store into smaller, manageable pieces. Each module can have its state, getters, mutations, and actions, making it easier to organize and maintain your code.
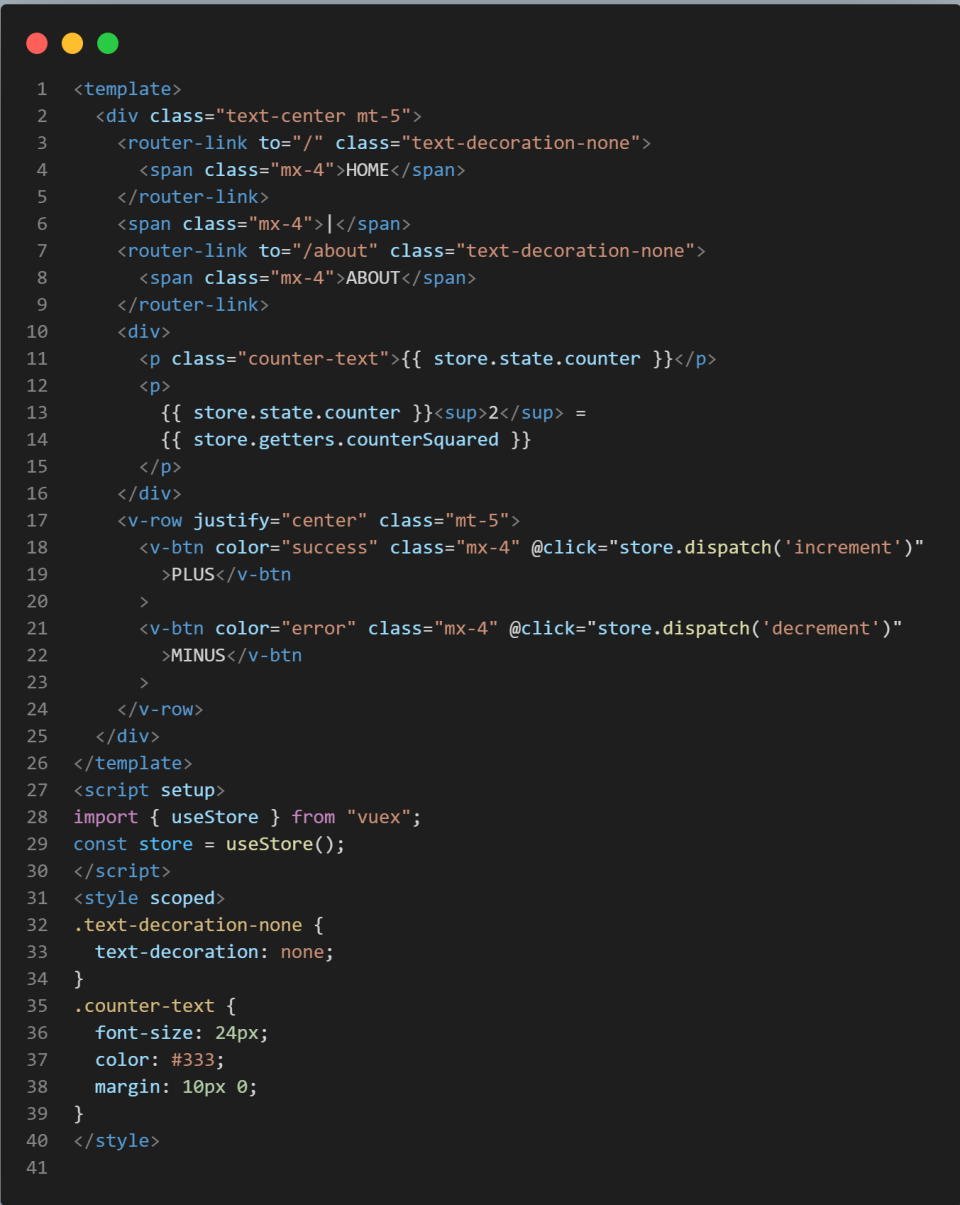
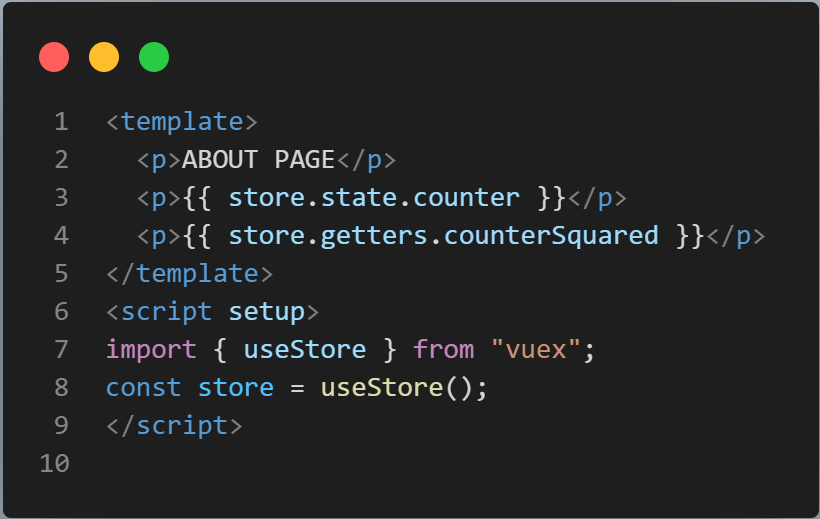
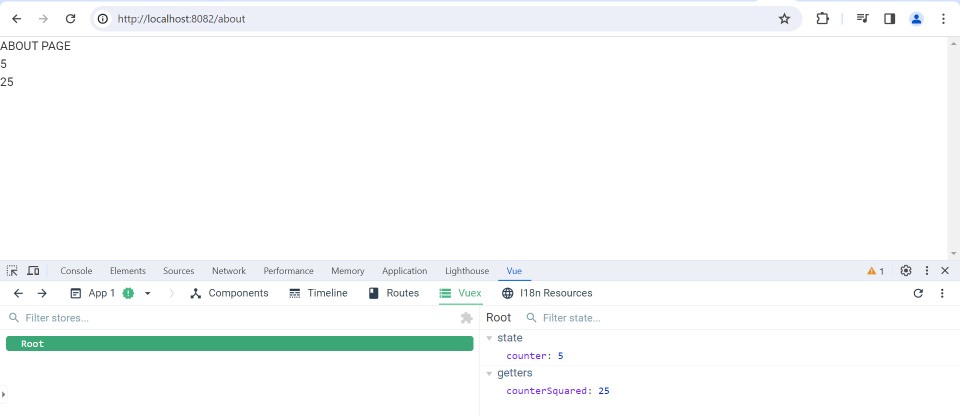
Let's create two pages, namely home and about pages. Then, let's implement a counter on the home page with two buttons: plus and minus. Clicking the plus button will increment the counter value by 1, and clicking the minus button will decrement it by 1. When transitioning from the home page to the about page, the counter value should remain the same as on the home page. Below the counter, let's display the square of its current value.





In conclusion, Vuex stands out as a powerful state management library for Vue.js applications, providing a structured and efficient way to handle state changes. By centralizing the state in a single store and managing mutations through actions, Vuex promotes a clear and maintainable architecture. The reactive nature of Vue.js, combined with Vuex's strict control over state mutations, enhances predictability and debugging. While Vuex may add some initial complexity to smaller projects, its benefits become more apparent and valuable as applications scale in size and complexity. Overall, adopting Vuex can significantly contribute to a more organized, scalable, and maintainable Vue.js application architecture.
