What exactly is Three.js?
An open-source JavaScript package called Three.js is used to show graphics, 3D objects, and 2D objects on web browsers.
Behind the scenes, it makes use of WebGL API. With Three.js, you can use your GPU to render graphics and 3D objects on a canvas inside of a web browser.
We can interact with other HTML components because we are utilising JavaScript. In April 2010, Ricardo Cabello published Three.js.
What exactly is web pack?
Our three.js code will be executed using the Webpack Development Server.
Numerous capabilities of the Webpack Development Server simplify the process of development.
For instance, Hot Module Reloading (HMR), which automatically reloads the browser whenever we make changes to our code, and bundling all of our code dependencies into a single JavaScript file that is loaded into the HTML.
In order to use Webpack efficiently, we must install a number of modules.

We'll look at a few fundamentals of Three.js in this article.
- Scene
- Cameras
- Renderer
- Geometries
- Materials
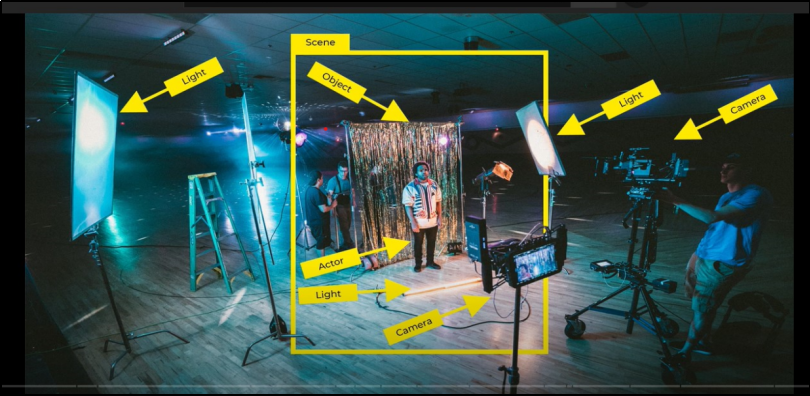
The illustration below will give you a general idea of what we'll be doing with our Three.Js project.

Scene
- You can configure what and where three.js is to render by setting up scenes.
- You set things, lights, and cameras here.
- Scene () - Add a new scene item.
- We can accentuate our scene using colour and a backdrop.
Camera
A few parameters are required. The camera's default location is 0, 0, 0.
- Abstract base class for cameras. When creating a new camera, this class must always be inherited.
- Camera () - Establishes a new camera.
- You probably want to use a PerspectiveCamera or OrthographicCamera instead of this class, which is not designed to be called directly.
Type of cameras


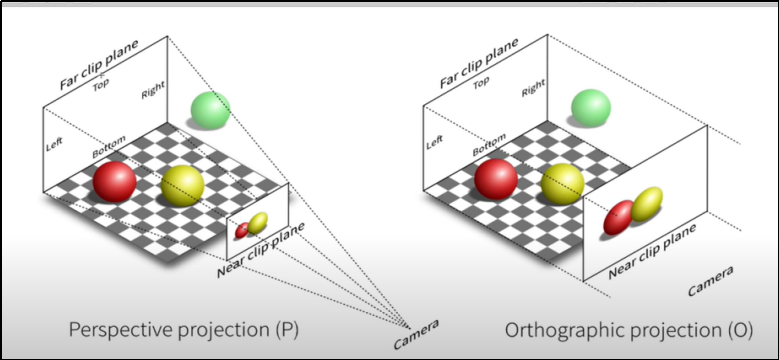
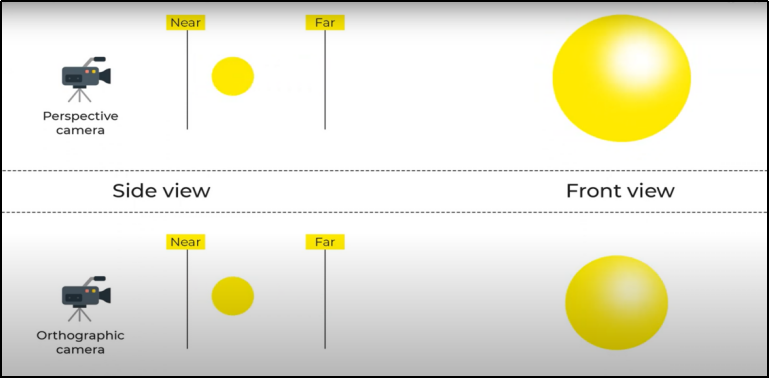
Perspective Camera
- Camera with projection of perspective. This projection mode was created to closely resemble how the human eye sees.
- The most typical projection mode for rendering a 3D scene is this one.
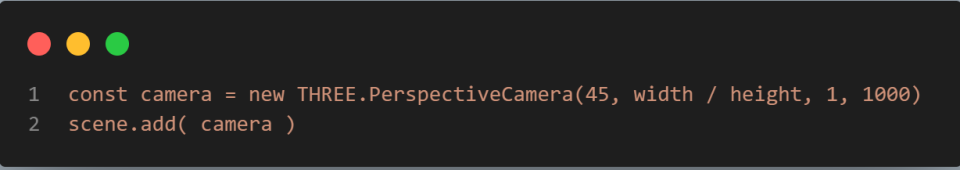
- Perspective Camera( fov : Number, aspect: Number, near: Number, far: Number)


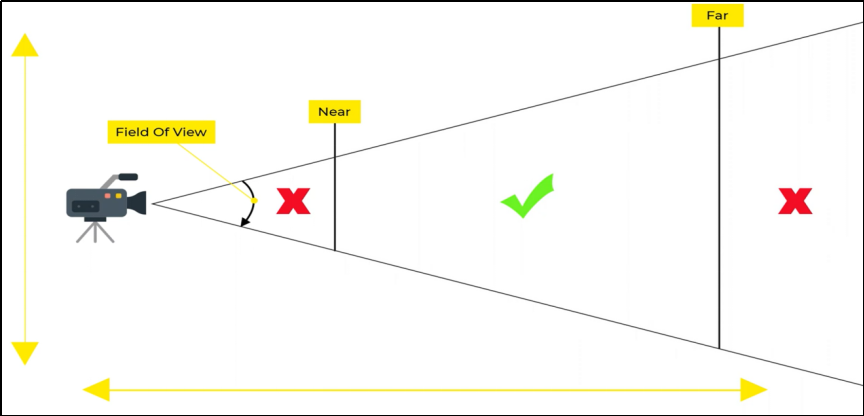
- fov — Camera frustum vertical field of view.
- aspect — Camera frustum aspect ratio.
- near — Camera frustum near plane.
- far — Camera frustum far plane.
Orthographic Camera
- camera that makes use of orthographic projection.
- In this projection mode, an object's size in the produced image remains constant regardless of how far away it is from the camera.
- In this instance, depth is irrelevant.
- This can be helpful for rendering 2D scenes and UI components, among other things.
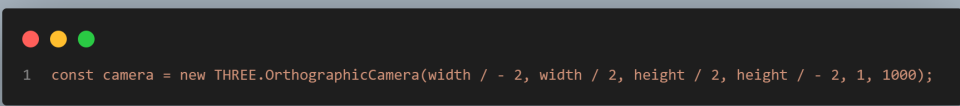
- Orthographic Camera( left : Number, right: Number, top: Number, bottom: Number, near: Number, far: Number)
- left — Camera frustum left plane.
- right — Camera frustum right plane.
- top — Camera frustum top plane.
- bottom — Camera frustum bottom plane.
- near — Camera frustum near plane.
- far — Camera frustum far plane.

Renderer:
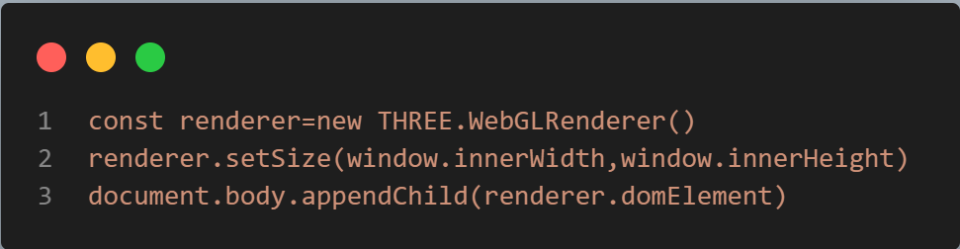
- A HTML Canvas Element is where the scene is displayed by the renderer.
- It utilizes WebGL by default. Image processing using WebGL is GPU-accelerated.
- it’s canvas tag.

Creation of element in Three.JS takes 3 phases

We require geometry and material, just like in the figure above. The next step is to mesh both together to produce an element.
Geometry
There are numerous classes in Three.js for building popular geometries
Sphere Geometry
Box Geometry
Circle Geometry
Cylinder Geometry
Cone Geometry
Edges Geometry
Shape Geometry
Plane Geometry
Ring Geometry
Materials:
Object's appearances are described by their materials.
Self-illuminating:
- MeshBasicMaterial
- MeshNormalMaterial
- MeshMatcapMaterial
Non-self-illuminating:
- MeshLambertMaterial
- MeshPhongMaterial
- MeshStandardMaterial
- MeshPhysicalMaterial
- MeshToonMaterial
Lights:
- Three.js has a variety of lighting.
- Directional light, Spotlights, Ambient light, etc.
- They all extend from the THREE. Light base class, which in turn also extends from the Object3D base class.
- the attributes of the base class
