Introduction to Advanced JavaScript:
JavaScript is a versatile and powerful programming language that is widely used in web development.
While beginners can quickly grasp the basics, unlocking the full potential of JavaScript requires an understanding of advanced concepts and techniques.
Promises and Asynchronous Programming:
One of the most crucial aspects of modern JavaScript development is asynchronous programming. Promises play a vital role in handling asynchronous operations elegantly. This will explain the concept of promises, demonstrate how to create and use them, and highlight their advantages over traditional callback-based approaches.
1. Traditional Callback-Based Approaches:
In JavaScript and many other programming languages, asynchronous operations (like reading files, making network requests, etc.) are common. Traditionally, these operations are managed using callbacks. A callback is a function that is passed as an argument to an asynchronous function. This callback gets executed once the asynchronous operation is completed. While this approach works, it can lead to what's known as "callback hell" or "pyramid of doom," where nested callbacks become hard to manage and read.
2. Promises:
Promises were introduced to address the issues of callback-based approaches. A promise is an object representing a value that might be available in the future. It has three states: pending (initial state), fulfilled (operation completed successfully), and rejected (operation failed). Promises provide a more structured way to handle asynchronous operations and help avoid the callback hell problem.
Advantages of Promises:
- Readability: Promises make code more readable by eliminating deep nesting of callbacks, making it easier to understand the flow of asynchronous operations.
- Error Handling: Promises have built-in error handling through the .catch() method, allowing errors to be centrally managed rather than scattered across multiple callbacks.
- Chaining: Promises can be chained together using the .then() method, which allows for a more linear and organized flow of asynchronous operations.
- Sequencing: Promises make it easier to ensure that asynchronous operations are executed in a specific order, making it simpler to reason about the program's behavior.
- Composition: Promises can be combined and composed using methods like Promise.all() and Promise.race(), providing more advanced control over asynchronous workflows.
Example of Using Promises:
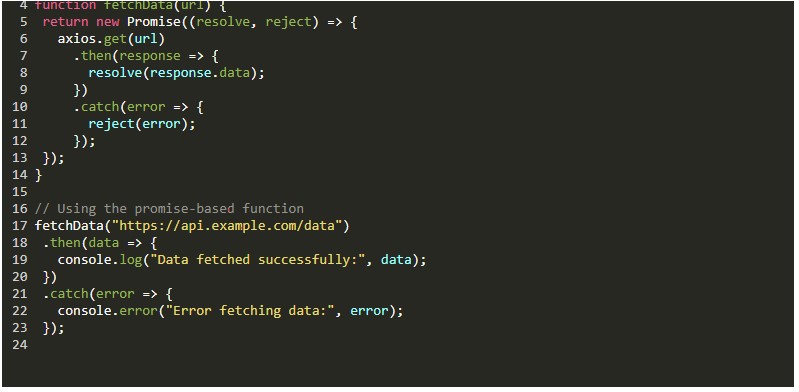
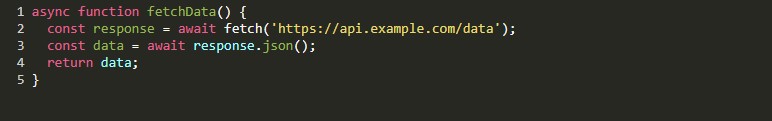
Here's a simple example of fetching data from a server using promises in JavaScript:

In this example, the fetchData function returns a promise. The .then() method is used to handle the fulfilled state (successful response), and the .catch() method is used to handle any errors that might occur during the asynchronous operation.
ES6 and Beyond:
ECMAScript 6 (ES6), also known as ECMAScript 2015, introduced numerous significant enhancements to JavaScript. This will cover some of the notable features introduced in ES6, such as arrow functions, destructuring, classes, modules, and template literals. We will also touch upon recent additions in later ECMAScript versions, like async/await, spread operators, and optional chaining.
Let's cover some of the notable features from ES6 and beyond:
1. Arrow Functions:
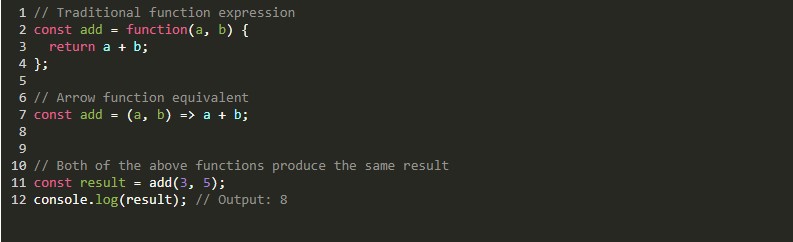
Arrow functions provide a more concise syntax for creating functions. They have a shorter syntax compared to traditional function expressions and also capture the this value of the surrounding context.
Example:

2. Destructuring: Destructuring allows you to extract values from arrays and objects into distinct variables using a shorter syntax.
Example:

3. Classes: ES6 introduced the class syntax for creating object-oriented class-based structures, making it easier to define and inherit classes in JavaScript.
Example:

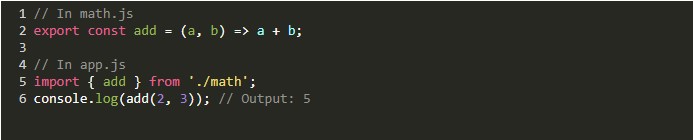
4. Modules: ES6 introduced native support for modules, allowing you to organize code into separate files and import/export functionality between them, promoting modularity in JavaScript applications.
Example:

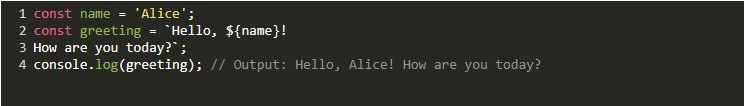
5. Template Literals: Template literals provide an elegant way to create strings that can include placeholders for variables and multiline strings.
Example:

Moving beyond ES6, subsequent ECMAScript versions brought more enhancements:
1. Async/Await: ES2017 introduced async and await, simplifying asynchronous programming by allowing developers to write asynchronous code in a more synchronous-like manner.
Example:

2. Spread Operators:
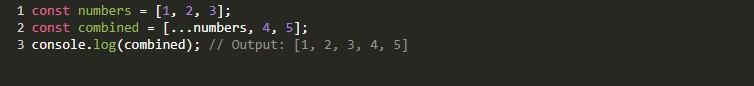
The spread operator (...) allows you to spread elements from an iterable (like an array) into various contexts, such as function calls or array/object literals.
Example:

3. Optional Chaining:
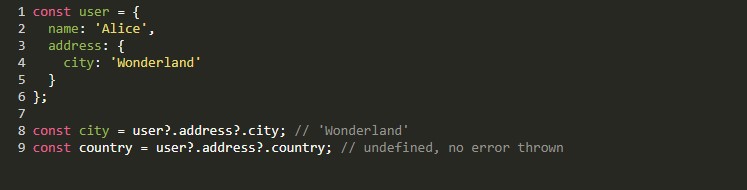
Introduced in ES2020, optional chaining (?.) enables safer access to properties of nested objects, allowing you to gracefully handle cases where a property might be undefined or null.
Example:

Error Handling and Debugging:
Error handling is crucial for building robust applications. It involves anticipating and managing potential issues that might arise during the execution of your code. Let's dive into various error-handling techniques in JavaScript:
1. Try-Catch Blocks: Try-catch blocks are used to handle synchronous errors in JavaScript. The basic structure looks like this:
Example:

The try block contains the code that might throw an error. If an error occurs within this block, it's caught by the catch block. You can then handle the error gracefully, which can include displaying a user-friendly message, logging the error for debugging purposes, or even recovering from the error if possible.
2. Custom Error Classes: JavaScript allows you to create custom error classes by extending the built-in Error class. This is useful when you want to differentiate between different types of errors or add additional information to the error.
Example:

Custom error classes help in better categorizing and handling errors, making your codebase more organized.
3. Logging: Logging is an essential part of error handling. It helps you keep track of what's happening in your application, making it easier to diagnose and fix issues. You can log errors, warnings, and informational messages using functions like console.log, console.error, and console.warn.
Example:

Logging can be especially helpful in development and testing environments to understand the flow of your code and identify problematic areas.
Debugging Tools and Strategies: Debugging is the process of identifying and fixing issues in your code. JavaScript offers several tools and techniques to aid in debugging:
- Browser DevTools: Modern browsers come with built-in developer tools that offer features like debugging, inspecting variables, setting breakpoints, and more. You can use the console tab to log messages and errors, and the Sources tab to set breakpoints and step through your code.
- Node.js Debugger: For server-side JavaScript, you can use Node.js's built-in debugger or third-party tools like node-inspect to debug your code.
- Browser Extensions: There are browser extensions and tools like "Debugger for Chrome" for Visual Studio Code that provide a more integrated debugging experience.
- Remote Debugging: Some tools allow you to remotely debug code running on other devices or browsers, which is helpful for testing and debugging across different environments.
