Selenium Locators:
Element Locators or Locators are elements in the DOM that help the Selenium driver decide which GUI elements to interact with. Identification of the proper elements in a web page is mandatory for performing automated tests.
Proper identification of the exact GUI elements is difficult and may lead to various errors including but not limited to ElementNotFound, ElementNotInteractable, Element click intercepted at point(X,Y), Stale Element Reference, and a lot more! This is why the use of proper element locators is very important. Selenium provides several locators for this exact purpose!
The various locators in selenium are given below in the order of priority:
- Id
- Name
- XPath
- Class name
- CSS Selector
- Link text
- Partial link text
- Tag name
Method of Checking for Element Locators:
In order to search for Element Locators, we need to open the page which is currently being automated. Once the page is loaded, open Developer Tools. This can be done by either right-clicking with the mouse at any point in the page and selecting Inspect. Or we can just use the key combination Ctrl + Shift + I. This opens the developer tools box on the side or below the page.
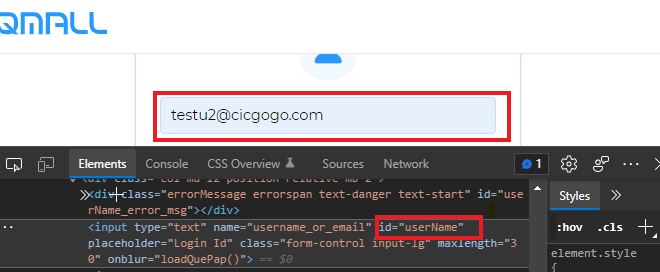
Location By ID:
The ID locator is the most commonly used locator. It is also the locator with the highest priority. This is because IDs are unique in any DOM. This means, the locator directly points to the GUI element, leading to quicker and easier automation. The ID is stored in the ID attribute of the HTML tag.
The Syntax for using ID is as follows:
//Java Code for assigning ID locator to a web element.
WebElement GuiElement = driver.findElement(By.id(“idOfSelectedGuiElement”));
//Python Code for assigning ID locator to a web element.
find_element_by_id(“idOfSelectedGuiElement”)

Location By Name:
The Name locator is the next in the hierarchy. This is because some elements may have the same name. For example, repeating buttons may be named as “Button” but have varying IDs. So it is correct procedure if the name is used for some other element before using it in the automation script. The name of the element is stored in the name attribute of the HTML tag.
The Syntax for using Name is as follows:
//Java Code for assigning Name locator to a web element.
WebElement GuiElement = driver.findElement(By.name(“nameOfSelectedGuiElement”));
//Python Code for assigning Name locator to a web element.
find_element_by_name(“nameOfSelectedGuiElement”)

Location By XPath:
XPath can be used for any element in the DOM, even if the element doesn’t have ID, name, or class. XPath is used when locating XML nodes. Since HTML can be considered as an implementation of XML, XPath can be used on HTML elements. Although XPath can be used on any element, it has the most complicated method for identifying elements due to too many different rules and considerations.
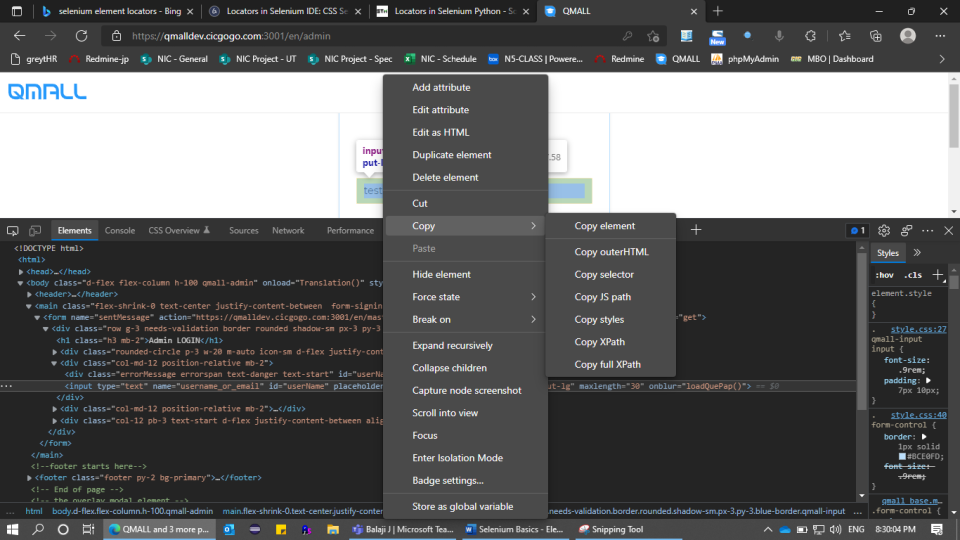
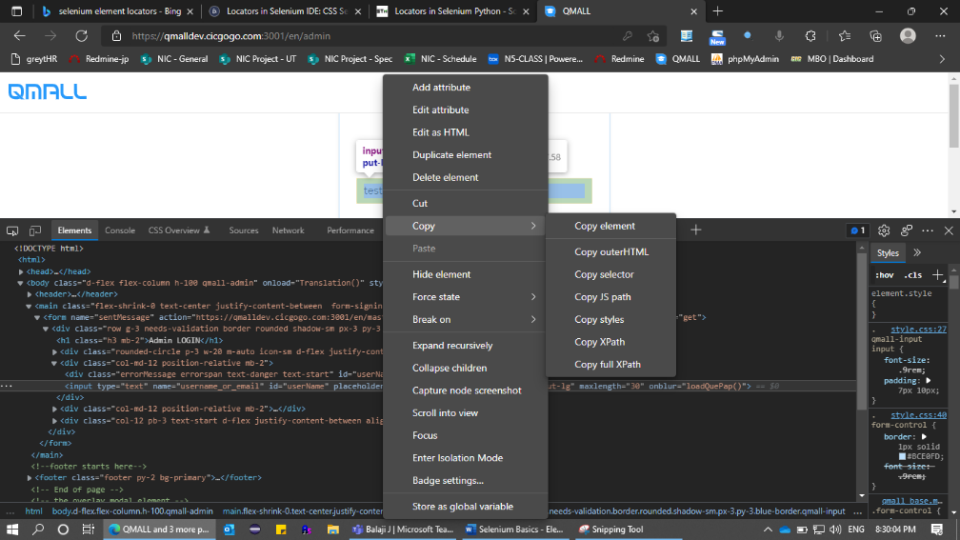
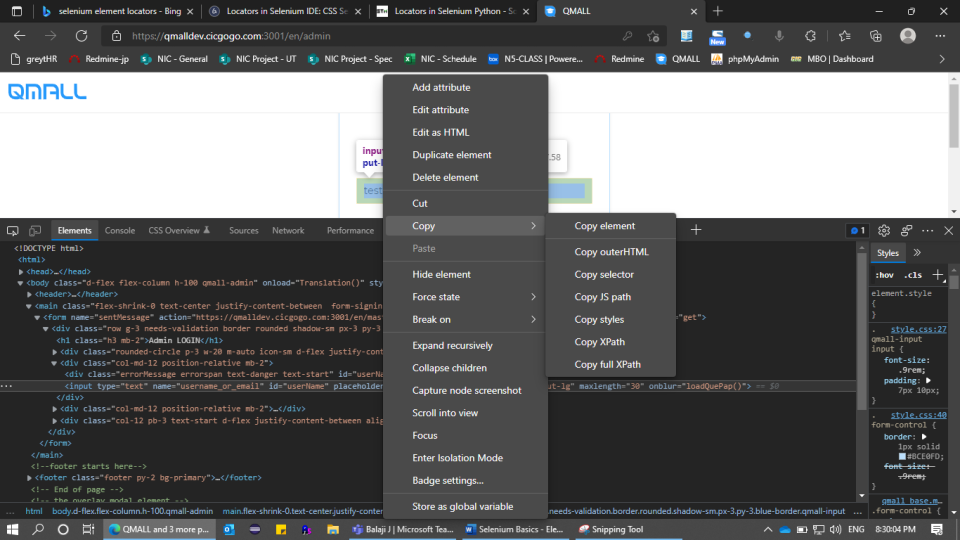
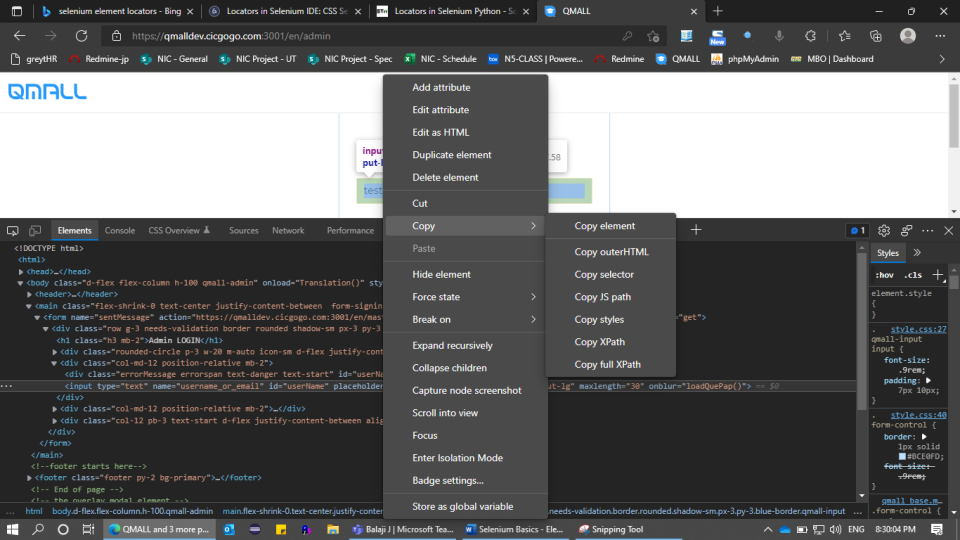
Fortunately, Chrome has a feature in the Developer Tools to copy the XPath of an element. When you need to use the XPath, just right-click on the HTML code of the element in the Developer Options. This shows a pop-up with various options. Click on Copy, then on either Copy XPath or Copy Full XPath.
This is because Chrome offers two different XPaths for copying, namely the Relative XPath and the Absolute XPath. The Absolute XPath is used in the case of static DOM elements which do not change when any action is performed on the page. On the other hand, the Relative XPath is used on Dynamic elements in the DOM. These elements have a high chance of changing when an action is performed on them.
The Syntax for using XPath is as follows:
//Java Code for assigning XPath locator to a web element.
WebElement GuiElement = driver.findElement(By.xpath(“xpathOfSelectedGuiElement”));
//Python Code for assigning Xpath locator to a web element.
find_element_by_xpath(“//a [@alt=’title’]”)

Location By Class Name:
Another strategy is to identify elements on a page by using the class name. The class name attribute is used cautiously as several elements may be grouped under a single class. The class name is stored under the class attribute of the HTML tag.
The Syntax for using the class name is as follows:
//Java Code for assigning class name locator to a web element.
WebElement GuiElement = driver.findElement(By.classname(“xpathOfSelectedGuiElement”));
//Python Code for assigning class name locator to a web element.
first_search_bar = driver.find_element_by_class_name("id-class-name")

Location By CSS Selector:
Using the CSS Selector is yet another strategy. It is mostly used when interacting with CSS elements like buttons. The method of getting the CSS Selector is similar to the method of getting the XPath. Right-click on the element and click on Copy >>> Copy selector.
The Syntax for using the class name is as follows:
//Java Code for assigning CSS selector locator to a web element.
WebElement GuiElement = driver.findElement(By.cssSelector(“xpathOfSelectedGuiElement”));
//Python Code for assigning css selector locator to a web element.
find_element_by_css_selector (“input#txt”)

Location By Partial Link Text:
The partial link text method is used when no visible attribute is available in a particular element in a DOM and the display text is only partially visible or partially known. In such a case, the partial link text is used by passing the visible text as the argument. For instance, when trying to locate an element in a web table, sometimes the element is only partially visible due to changes in the width of the window. In such a case, u can pass the visible text as the argument for the partial link text function of the selenium driver and the element is located. In case there are multiple elements with the same partial link text as provided, then the first element to be found is returned. In case there are no elements with the provided partial link text, then NoSuchElementException is thrown.
The Syntax for using the partial link text is as follows:
//Java Code for assigning partial link text locator to a web element.
WebElement GuiElement = driver.findElement(By.partialLinkText(“pLinkTextOfSelectedGuiElement”));
//Python Code for assigning partial link text to a web element.
find_element_by_partial_link_text (“Selenium”)

Location By Link Text:
The link text method is used when no visible attribute is available in a particular element in a DOM and the display text is visible or known. In such a case, the link text is used by passing the visible text as the argument. In case there are multiple elements with the same link text as provided, then the first element to be found is returned. In case there are no elements with the provided link text, then NoSuchElementException is thrown.
The Syntax for using the link text is as follows:
//Java Code for assigning link text locator to a web element.
WebElement GuiElement = driver.findElement(By.linkText(“LinkTextOfSelectedGuiElement”));
//Python Code for assigning partial link text to a web element.
find_element_by_link_text (“Selenium”)

Location By Tag Name:
Elements are located by using the Tag Name locator in the HTML code. In the event that more than one element shares the same Tag Name, the first matching element will be found. If the Tag Name we're looking for doesn't match any elements, a NoSuchElementException is raised. Selenium's Tag Name locator is typically helpful for retrieving the material included in the tag.
The Syntax for using the tag name is as follows:
//Java Code for assigning tag name to a web element.
WebElement GuiElement = driver.findElement(By.tagName (“tag name”));
//Python Code for assigning tag name to a web element.
find_element_by_tag_name (“input”)

Final Thoughts:
The findElement is used in cases where only one single element is searched. When we need to search for multiple elements, the findElements function is used.
The Syntax for using the tag name is as follows:
//Java Code for assigning tag name to a web element....
List<WebElement> elementName = driver.findElements(By.LocatorStrategy("LocatorValue"));
//Python Code for assigning tag name to a web element.
all_inputs = driver.find_elements(By.XPATH, '//form[@id='loginForm']/input')
